8 trucos efectivos para developers y gente curiosa (parte I)
Habilidades digitales que se pueden aprender en una tarde.
Soy Dani y estás leyendo un nuevo número de 🧨 Web Reactiva Newsletter.
🔎 Puedes buscar entre los últimos envíos visitando nuestro archivo público.
·
Jugué al rol de chaval. Hace muchos años la serie El señor de los anillos llenaba mis tardes de sábado.
Muchos seguís jugando: bien por vuestra imaginación que seguirá alimentada intentando combatir con orcos y mazmorras.
Allí hay que tener habilidades, hechizos, puntos de experiencia…
Pues lo de hoy (y el próximo domingo) va justo de eso, aunque en vez de bichos malignos del averno tenemos que “combatir al desconocimiento”.
Lo bueno sería tener tiempo para estudiarse cursos y formaciones profundas. Pero, cuando la batalla comienza, ¿quién posee la eternidad?
👀 Sauron sí y fíjate que ardores tiene.
Te quiero proponer unos cuantos trucos para elevar tus habilidades en esa lucha (aunque solo sea un poquito).
✅ Máximo para una tarde
✅ Directamente accionables
✅ En varias no tienes que programar
✅ Están todas “científicamente” comprobadas
1️⃣ Aprende 10 atajos de teclado
Esta tiene mucho peligro, porque no vas a poder parar en cuanto descubras el poder del teclado.
Ir con el ratón a los sitios gasta el triple en cada acción que ejecutas frente a la pantalla. Imagínate si sumas los triples de todo el año. Ni Michael Jordan te alcanza.
📝 Abre la herramienta en la que más pierdas el tiempo y sácate una lista de los atajos. Empieza por los más repetitivos o los que más te cueste hacer.
También puedes usar el truco de 🧡 Joseda:
Tener la lista de los atajos y aprender uno por día. Él hace maravillas con terminales multipantalla y es por eso.
→ Atajos para Visual Studio Code (👈 te cambiará la vida si programas)
→ Lista de shortcuts para más de 30 aplicaciones y webs
2️⃣ Repasa el perfil de Github
O de Linkedin, o de Gitlab o de cualquier red en la que un día te diste de alta y, después de muchos meses, no has vuelto a tocar.
⚡️ ¿Tienes enlazados tus perfiles públicos entre sí?
⚡️¿Es tu mejor foto la que tienes publicada?
⚡️ Y la más importante: ¿están tus habilidades bien definidas?
No te estoy hablando de tu experiencia profesional o de formación. Todas estas redes te dejan definir qué cosas se te dan bien: herramientas, frameworks, lenguajes…
💡 Se usan para encontrarte en el buscador, no te digo más.
→ Si quieres tenerlo más fácil en Github, puedes usar esta plantilla.
3️⃣ Diagrama de flujo de algo que sepas hacer
Casi todo se puede representar con imágenes. Hasta lo que imaginas que es imposible.
Los procesos para hacer cosas digitales (picar código, una de ellas) son un paso a paso o un cúmulo de soluciones relacionadas.
Fíjate en las redes. ¿Te has dado cuenta que le damos más likes a los gráficos que explican cosas complejas?
Pues no lo hagas por los likes, hazlo por ti.
→ Puede que te resulte complicado, lánzate a pedirle un gráfico basado en texto de Mermaid a ChatGPT (Ejemplo).
4️⃣ Pro: Crea una conexión entre 2 aplicaciones
Cosas como zapier o n8n son muy famosas por la facilidad que tienen de integrar plataformas entre sí.
Una fácil: Que cada vez que recibas la newsletter de Web Reactiva en el email te guarde el texto en Notion.
Programarlo implica:
⚡️ Manejar 2 servicios externos
⚡️ Autenticarse (o buscar un truco para no hacerlo)
⚡️ Hacer que funcione de forma recurrente.
💪🏼 Eso, para un porfolio, le da un lustre de brillantez.
→ Si te parece mucho para empezar, arranca con PipeDream que es un mixto entre programación y nocode.
4️⃣ + 1️⃣ Extra: Espiar a los mejores developers
Los repositorios abiertos son una mina y este truco lo conoce poca gente.
👀 En este post de Linkedin lo conté con detalle, 👍 sígueme allí para más trucos como este.
¿Quieres 4 trucos más?
🔥 Un developer contra las cuerdas
El mundo de los equipos de desarrollo es bastante desconocido para los que no estamos dentro de esa gran porción del sector.
Como freelance no he vivido esa realidad de forma tan cotidiana así que he decidido ponerle remedio. 😅
Me he embarcado en un nuevo reto:
Ponerme a las órdenes de un malandriner Tech Lead como José Manuel Gómez.
El propósito es emular lo mejor posible un desarrollo de proyecto con React como se haría en el mundo real: metodología, gestión, comunicación...
🔥 Escucha este audio si quieres saber de qué va el proyecto en el que voy a sudar las próximas semanas.
El domingo que viene tendrás otros 4 trucos, así que hoy la encuesta te la doy hecha.
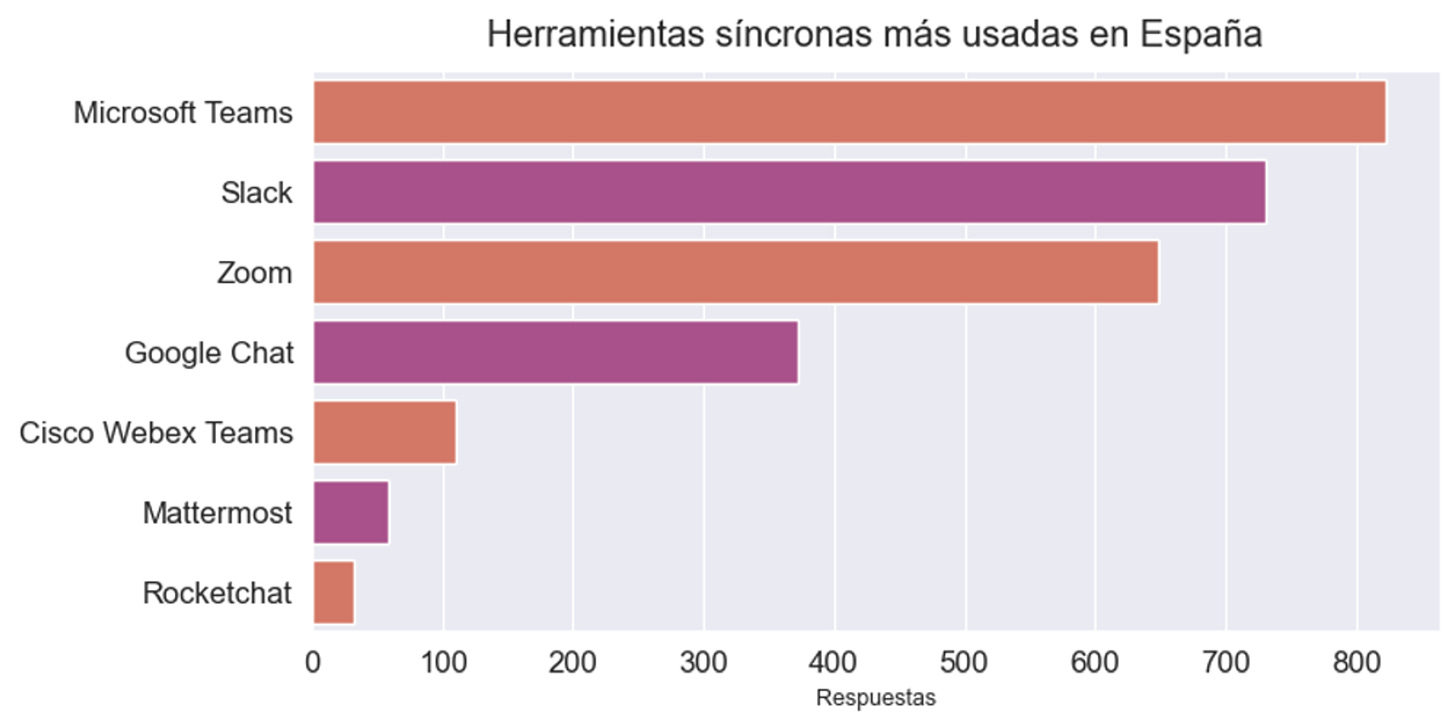
¿Cuál crees que es el sistema de comunicación asíncrono más popular entre los programadores en España?
Mientras piensas quién gana, haz scroll hasta abajo para ver la solución.
Recursos a tutiplén
🧡 Identificamos a los miembros de la comunidad Malandriner que han participado en esta newsletter con el corazón naranja.
⚡️ ASOMBROSICO | 🕹 JUEGOS
Oh My Git es el juego definitivo para aprender Git
Disponible para Win, Mac y Linux, este juego convierte las ramas de Git en el escenario y los comandos en cartas que puedes lanzar para aprender a saber lo que hace cada uno.
[🔗 Comparte]
🔰 PARA APRENDER
Aprende Angular, React y Vue a la vez
Pocas veces se ven materiales tan buenos. Una saga en completa en 16 capítulos donde verás las conexiones entre estos tres populares frameworks de JS.
[🔗 Comparte]
Apuntes de aprendizaje sobre Git, CSS, JavaScript y más
Alejo Vilches va sumando nuevas secciones (la última, la de Tailwind) a esta colección de “chuletas” en abierto para que todos podamos disfrutarlas.
[🔗 Comparte]
🎢 CARRERA PROFESIONAL
Errores previsibles del desarrollador convertido en fundador
🧡 Javier Archeni vuelve a las tablas podcasteras de República Web con un estupendo episodio que repasa las dificultades de dar el salto desde el código al negocio.
[🔗 Comparte]
🛠 HERRAMIENTAS
Thunder Client, prueba tu API directamente desde VSC
Somos muchos en la comunidad los que usamos esta extensión para Visual Studio Code. A 🧡 Fernando y José Angel les ha sacado de más de un apuro.
[🔗 Comparte]
Lista de alternativas a ngrok y Cloudflare para compartir tu local
En medio de una larga discusión sobre subdominios, 🧡 Gorka compartió esta joyita para hacer tunneling desde tu local a dominios externos.
[🔗 Comparte]
Diseña tu base de datos gratis en drawdb
Drawdb es gratuita, intuitiva y fácil de usar. Abres el navegador y puedes generar tu esquema (también hay plantillas disponibles). Terminas generando el SQL y solo faltan tus datos.
[🔗 Comparte]
🎨 PLANTILLAS
Nova.js, una colección de hooks reaprovechables para React
Daniel Castillo comparte con nosotros una lista de hooks libres de dependencias para que puedas copiar y pegar en tus proyectos. Con ejemplos de uso y también disponible en TypeScript.
[🔗 Comparte]
🌳 BUENAS PRACTICAS
Reactividad con Vanilla JavaScript
A 🧡 Imanol le pareció interesante enseñarnos cómo funcionan los observables o los proxies en JavaScript sin más vitaminas que las propias.
[🔗 Comparte]
La salud mental entre programadores
Vadim Kravcenko trata un tema relevante entre nosotros por la poca atención que le prestamos. También nos cuenta las cosas que le han funcionado para encontrar el equilibrio.
[🔗 Comparte]
🛠 HERRAMIENTAS
Rotz, gestión de dotfiles fácil y rápida
Los archivos dotfiles guardan la configuración de las aplicaciones y herramientas a nivel de usuario. Y con esta herramienta gestionarlos es coser y cantar.
[🔗 Comparte]
🤖 IA PRÁCTICA
Un buscador con IA y de código abierto
Morphic combina el poder de OpenAI y Tavily para crear un constructor de respuestas con una UI muy enriquecida que podrías usar en tus proyectos.
[🔗 Comparte]
3 cositas rápidas que puedes hacer antes de marcharte
Comparte la newsletter en Whatsapp o en tus redes sociales con este botón:
Te envío 1 recurso nuevo cada día en el canal de telegram de Web Reactiva
Si das un like en el icono del ♥️ Substack le enseña la newsletter a más gente ;)
La respuesta a la pregunta de más arriba, según la encuesta de Stack Overflow de 2023 es esta, ¿has acertado?
PD: La carrera para dibujar el primer mapa de la Antártida es una aventura apasionante. Ver como se pelaron de frío desde la comodidad del sofá, todavía más.
#310
Y para acabar, si algún día necesitas mi ayuda…
¿Dudas con tu carrera profesional como developer? ¿No encuentras el trabajo que esperabas? ¿Quieres convertirte en creador de contenido para devs?
Te alquilo mi cerebro durante 50 minuts para que te lleves una hoja de ruta personalizada y cargada de dinamita de la buena.
— Reserva una sesión de Consultoría 1 a 1 conmigo
ㅤ
¿No encuentras la motivación para seguir programando? ¿El camino del developer es demasiado solitario? ¿Quieres saber cómo piensa la gente que programa?
La ruta del aprendizaje es un trabajo continuo y el método en la comunidad malandriner es bien sencillo: Poner las manos sobre el teclado
— Únete a la comunidad en Web Reactiva Premium








Lo de los atajos de teclado es un consejo buenísimo que casi nadie hace. A principio da bastante pereza aprenderse los atajos, pero cuando te los sabes ahorras gran cantidad de tiempo.
Otro truco es usar herramientas como Rocket Typist (esta es la que yo uso) para crearte atajos de teclado que al usarlos creen un texto (o código) que usamos muchas veces
Muchísimas gracias Daniel por la mención a Nova.js. Espero que tu comunidad la encuentre útil y le saque provecho. 🙌