Haciendo trampas al GeoGuessr
#288 · Un gran aprendizaje de programación de un gran juego online
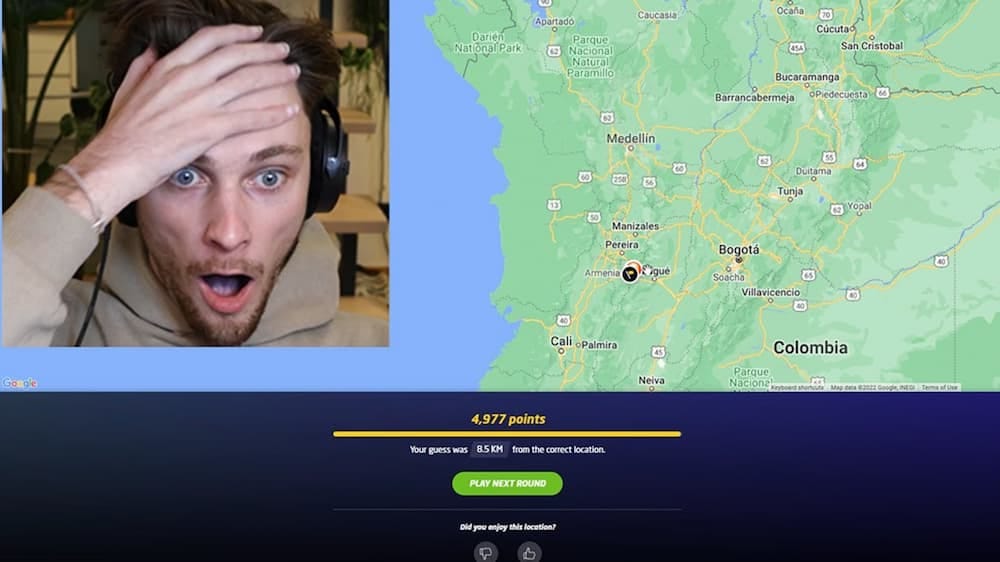
GeoGuessr es el juego de geografía más famoso a nivel mundial.
Es tan sencillo que se te podría haber ocurrido a ti:
Viendo una imagen de Google Street View tienes que ser capaz de adivinar sus coordenadas en un mapa de Google Maps.
Cuanto más cerca está tu “guess” (adivinación) del punto real, más cerca estás de los 5000 puntos que se juegan por ronda.
👉 En este simple post de reddit Anton Wallén arrancó todo en 2013.
Si hubiera existido esto en vez de SimCity podría haber estado en la World Cup de GeoGuessr y triunfar sabiendo cosas tan “random” como:
🛣️ La marca de pintura del centro de las calles de Nueva Zelanda
🚦 La forma de los postes de la luz del sur de Japón
🏙 El color del bordillo de una calle de Tallin
Lo has adivinado: ¡Es un juego friki!
Si ves a los más cracks en el juego llegarás a creer que “se han aprendido el mundo entero”.
👀 Así lo hace Rainbolt en este vídeo. No está acelerado. Alucinante. 😱
Tantas partidas que ya conocen los suburbios de Auckland o las calles de Bangkok como si vivieran allí aunque estén en Retortillo del Pulgar.
👉 En GeoTips vas a encontrar cosas de tu país que ni sabías
Pero vamos a lo nuestro. Hay un GRAN APRENDIZAJE en todo esto que te va a venir bien para tu día a día como developer.
Te lo cuento después de estos 6 recursos. ⤵️⤵️⤵️
Un influencer con 4 millones de visitas te va a contar algo bueno para ti
Alguien pregunta esto en Quora:
💬 ¿Tengo conocimientos muy básicos de programación y quisiera mejorar para poder trabajar pero para eso me piden tener experiencia, saben de alguna comunidad o grupo al que pueda unirme para colaborar y así aprender?
Y, ese influencer, da esta respuesta:
📝 Si buscas un lugar en donde existen todos los perfiles de programación con la gran variedad de tecnologías existentes… Sigue Leyendo
🔰 PARA APRENDER
Curso de HTML5 desde cero
Una lista de reproducción de YouTube con más de 70 vídeos en español desgranando todo lo que necesitas saber sobre HTML
📝 Recurso recomendado por Tere
Sácale partido a la IA como web developer
Además de para generar código con este vídeo de 3 horitas aprenderás también a sacarle partido a ChatGPT en la búsqueda de empleo.
🎢 CARRERA PROFESIONAL
Soft Skills de libros de liderazgo aplicados a programadores
Hábitos atómicos, Fist Things First o Trabajo profundo son algunos libros de mucho éxito. Addy Osmani se los ha leído y te vuelca unos cuantos “insights”.
Así se escribe código limpio y mantenible en Google
La “readability” que utilizan en Google analizada junto con su guía de estilo. No siempre es oro todo lo que reluce.
🌳 BUENAS PRACTICAS
Las mejores 9 recomendaciones sobre React
Ojo, no son inventadas. Están seleccionadas desde la documentación oficial y, seguro, descubres algo que haces mal en tu código.
Sí, lo de las trampas ⤵️
Si está basado en web, GeoGuessr tiene que tener componentes de lo que por aquí hablamos siempre.
Un vistazo en TechStack nos delata que la webapp está construida con Next.js.
🎧 También aposté por Next.js y lo conté en este podcast.
En este juego hay que controlar muchas cosas:
Registro de usuarios y puntuaciones
Juego en vivo con varios jugadores en la misma partida
Creación y gestión de las partidas y los mapas
Pero sobre todo una cosa: Lidiar con los tramposos.
Lo que ocurre aquí es que hay una realidad por encima de todo, de cualquier ser terrenal que conozca Google Maps al dedillo.
En el frontend no hay secretos.
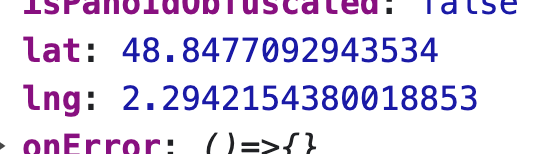
Así que cualquier con un poco de tiempo libre podría abrir las herramientas del desarrollador, buscar en el DOM y, ¡oh¡ 😱
De repente ves las coordenadas que estás intentando adivinar:
Está MUY FEO hacer trampas.
Pero, ¿quieres que te cuente cómo se descubre ese dato?
Dame un “me gusta” en el icono de corazón 💌
El gran aprendizaje, claro:
Piensa en tu próxima webapp y no pongas NADA al alcance de los MALOS. No coloques claves públicas, contraseñas y accesos peligrosos a la vista de todos.
Los 3 consejos que NADIE me contó sobre JavaScript y que me hubiera ENCANTADO haber sabido.
(Con aparición estelar de un nuevo personaje…)
🛠 HERRAMIENTAS
Live Preview para Visual Studio Code
Más allá del famoso Live Server llega esta extensión que incrementa tu productividad por una sola razón: tu previsualización ocurre dentro del editor.
📝 Recurso recomendado por Jose Manuel
Imgproxy, procesa imágenes al vuelo
Redimensiona imágenes y optimízalas sin preocuparte de nada y tomándolas desde su fuente original. Tiene versión open source.
📝 Recurso recomendado por Juan Miguel
Una extensión para bloquear a los malos: uBlock
Eficiente tanto en Chromium como en Firefox. Bloquea anuncios, trackers, minadores de crypto, popups y, algo interesante: bloque a los sistemas antibloqueo de anuncios.
🤸♂️ ALTERNATIVAS OPEN SOURCE
Clickvote, registra votos y feedback de los usuarios
Crea componentes para votos, “me gustas” o revisiones. Se integra con lo que quieras: React, Angular, Svelte…
Cockpit, una interfaz para manejar tu servidor Linux
Maneja máquinas virtuales, firewalls, gestiona los cron jobs… Incluye hasta un a terminal desde el navegador.
🎨 PLANTILLAS
Un embed de YouTube 224 más rápido y eficiente
Sustituye el código estándar del iframe de YT por lite-youtube y ganarás velocidad sin perder un ápice de la experiencia de usuario.
Librería de componentes shadcn/ui
Componentes listos para usar con la potencia de TailwindCSS y RadixUI.
PD: A la mayor parte esto le importa un pito. Da igual. El videojuego más parecido a la programación que conozco estrena versión: Cities Skylines 2
#reactivisima288