Gracias por estar ahí a cada uno/a de los 4.026 suscriptores de Web Reactiva.
Cada domingo dispuestos a abrir este envío, darle al play y por supuesto apretar en el icono del ♥️ “me gusta”.
Justo hoy es el envío 350 de esta newsletter. Y es en Marzo de 2018 cuando comenzó a publicarse y llegó a los 50 primeros intrépidos. 7 años después, aquí seguimos.
A pesar de todo eso, no tenéis suficiente.
Queréis más. ¡No tenéis fondo!
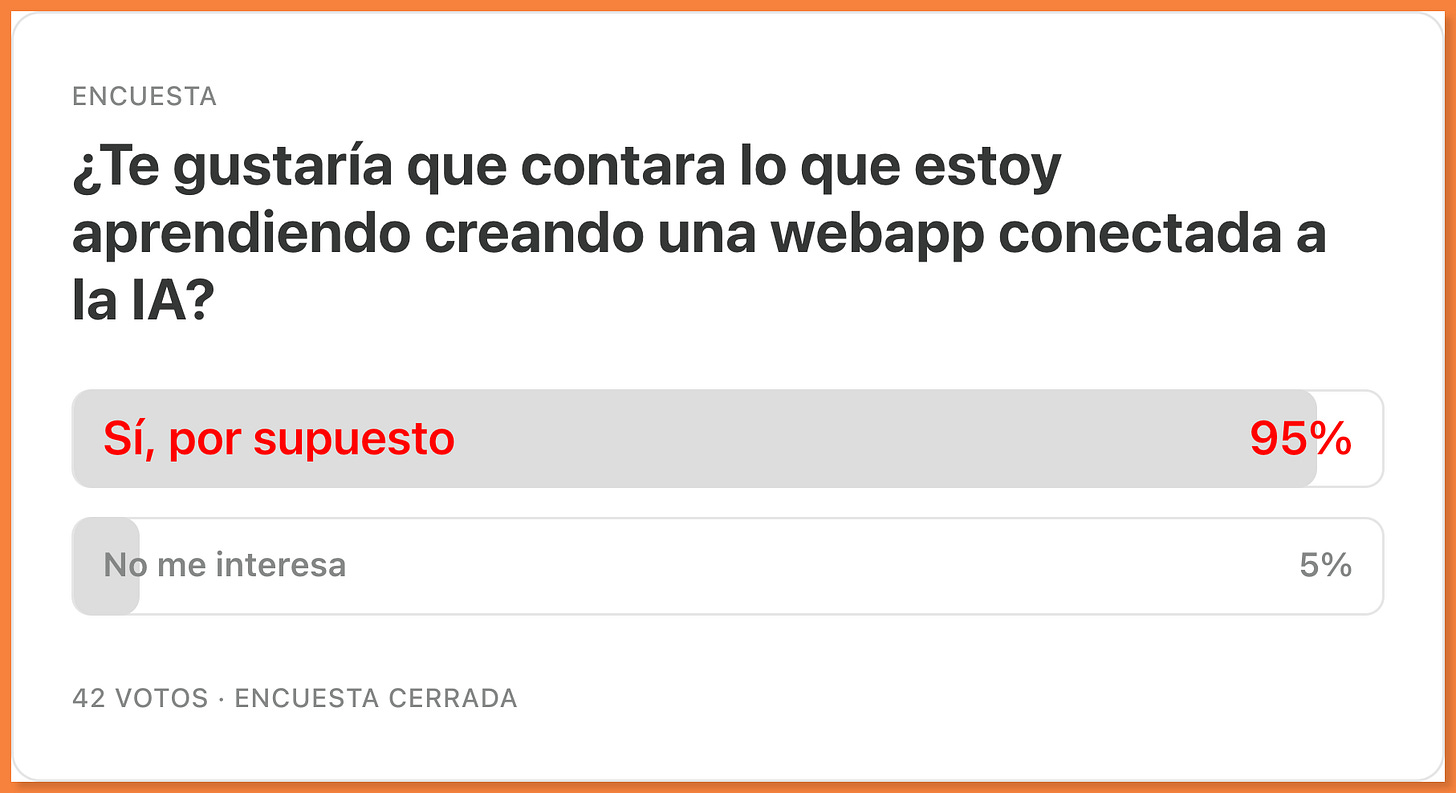
Esta votación lo refleja:
ㅤ
Por vosotros nace Esperando a Eskainet — Programa con IA
Estas herramientas han venido para quedarse, son disruptivas y cambian la forma de interactuar con la computadora. También si te dedicas a la programación.
Eso es tan amplio que da miedo, así que hay que poner algunas restricciones en este nuevo proyecto
ㅤ
— 1️⃣ Directo al grano
Te sobran cosas para ver, leer, escuchar.
Por eso valoro mucho el tiempo que pasas conmigo y quiero que te sea útil.
Ya hay muchas tertulias, noticieros y gente que lo hace fantásticamente bien trayéndote toda la actualidad. Hace falta, creo, que alguien baje a tierra todo ese brillo.
ㅤ
— 2️⃣ Aprendamos juntos
La IA ya existía antes de ChatGPT, pero fue este producto el que rompió todos los esquemas.
Hay múltiples casos de uso para descubrir y quiero que lo hagamos juntos en Esperando a Eskainet.
😅 Por cierto, si quieres saber por qué no es “Skynet”, aquí te lo cuento.
ㅤ
— 3️⃣ Sin tanto FOMO
El FOMO es el Fear Of Missing Out (miedo a perdérselo) y con temas hype como la IA es una constante agotadora.
Es una obsolescencia continua, como si todo el valor de lo que conoces se perdiera en el siguiente lanzamiento explosivo.
Para cultivar el verdadero aprendizaje hay que sentarse, poner las manos sobre el teclado y probar y probar hasta que extraigas tus propias conclusiones.
ㅤ
¿Qué vas a encontrar en Esperando a Eskainet?
Estoy envuelto en la creación de una webapp que combina los cientos de horas de contenido publicados en Web Reactiva enchufándolos a un cerebrito de Inteligencia Artificial.
Por ahí empezó el picor y es la “excusa” para contar cómo integrar los modelos de IA en tu día a día.
Esta es la hoja de ruta:
✔ La I.A. confiesa que quiere dominar el mundo
✔️ Cuáles son los mejores modelos
🧨 En qué me gasto los dineros con la IA (próximo miércoles)
🔍 Porque tu primera app con Ia será un RAG (¿eso se come?)
🔍 Herramientas y casos de uso
🎧 En formato texto, pero también en podcast. Ya puedes escucharlo aquí en Substack y puedes encontrarlo en Spotify, Apple Podcasts y otros podcatchers.
ㅤ
🧡 Este proyecto no sería posible sin el apoyo de la Comunidad Malandriner de suscriptores premium de Web Reactiva.
Gracias a estas personas locas puedes disfrutar de toda esta formación.
ㅤ
🤖 Robotito quiere IA
¿Cómo elegir el mejor modelo de IA generativa?
Tengo 3 métodos que pueden servirte a ti.
1️⃣ Uno es directo, inmediato.
2️⃣ Con el segundo estarás a hombros de gigantes.
3️⃣ El terceros es el más divertido y sacarás conclusiones directas.
🧨 Ojo, que al final te llevarás una sorpresa, solo basta con fijarse en lo que hacen las grandes herramientas.
Descúbrelo todo en Esperando a Eskainet:
ㅤ
✨ El truco del almendruco
Los atajos de Visual Studio Code que no conocías
Y que aumentarán tu productividad 10x.
Retroceder/avanzar entre posiciones del cursor
Ctrl + -(Mac)Alt + ←(Win): Retrocede a la última posición del cursorCtrl + Shift + -(Mac)Alt + →(Win): Avanza hacia adelante en el historial de posiciones
Ir a la última ubicación de edición
Cmd + K Cmd + Q(Mac)Ctrl + K Ctrl + Q(Win): Salta directamente a donde hiciste tu última modificación
Cambiar pestañas por orden de uso
Ctrl + Tab: Muestra una lista de pestañas abiertas ordenadas por uso reciente
Búsqueda rápida global desde la paleta de comandos
Cmd + P(Mac)Ctrl + P(Win) para abrir la paleta y luego%para escribir lo que quieres buscar.
Copiar/mover líneas
Copiar línea arriba/abajo:
Option + Shift + ↑/↓(Mac)Shift + Alt + ↑/↓(Win)Mover líneas:
Option + ↑/↓(Mac)Alt + ↑/↓(Win) para desplazar líneas.
— Wes Bos recorrió varios atajos más en su vídeo.
ㅤ
☕️ Tailwind hasta en la sopa, ¿eso es bueno?
Theo (el popular youtuber) se ha dado cuenta de lo mismo que nosotros: todos, todos los cacharritos de IA cuando generan código de frontend te dan Tailwind para el CSS.
Aunque es muy cómodo para todos, esto hace más poderosa aún a esta librería convirtiéndola en un estándar de facto para los prototipos y, por tanto, para el desarrollo web.
👀 De esto ya hablamos con 🧡 Javier Archeni en El desarrollo web es demasiado complejo.
Ventajas:
🚀 Eficiencia en escala — Optimiza flujos de trabajo con clases reutilizables que eliminan código CSS redundante y aceleran el desarrollo.
🧠 Sin nombres, menos estrés — Elimina la necesidad de nombrar clases, reduciendo carga cognitiva.
⚡ Rendimiento optimizado — Genera CSS ultraligero mediante minificación inteligente y purga automática de estilos no usados.
Desventajas:
⚖️ Polarización comunitaria — Divide opiniones entre entusiastas y críticos, impulsando innovación pero creando ruido para nuevos desarrolladores.
🛠️ Flexibilidad limitada — Ideal para el 90% de proyectos, pero insuficiente para casos extremos que requieren control total o que cuentan con frontenders experimentados.
📉 Riesgo de obsolescencia — Su éxito como estándar atrae competidores, incentivando avances en CSS pero con riesgo de migraciones costosas.
Y tú, ¿usas Tailwind? Te leo en los comentarios ;)
— Mira Tailwind really the right default? (74 mil visualizaciones)
ㅤ
🙋♀️ La encuestita
El tema que ganó, por los pelos, para la próxima semana fue “Soy senior sin título”.
Pero, ojo, a la pregunta de hoy.
¿Cuál de estas definiciones crees que define mejor el rol / profesión de developer?
🔴 Alguien que pasa horas arreglando problemas que nadie notará si hace bien su trabajo.
🔵 La persona que convierte "ojalá existiera algo que hiciera esto" en realidad.
🟢 Alguien que está esperando a que el Copilot le de el código para revisar si está todo bien.
🌕 Ese al que no se le entiende cuando habla.
ㅤ
💊 Recursos a tutiplén
🕹 JUEGOS
Higher or Lower: Si fallas, ¡chupito!
Los lectores más veteranos recordaréis las cartas de “Coches Turismo” en las que competías con las características de los coches para ganar a tu oponente. Esto es tan 1983… Este juego online gratis es lo mismo, pero más moderno.
🔰 PARA APRENDER
Una guía completa y amigable para aprender JavaScript
Brayan Diaz es el creador de esta guía en español. Incluye ejemplos prácticos y ejercicios. Destaca en cada lección su sección de “Buenas prácticas”.
🛠 HERRAMIENTAS
Obsidian Web Clipper, descarga las webs en markdown
Con los cambios en Chrome esta extensión si permite convertir en un botón una web entera en formato markdown (además de integrarse con Obsidian, claro). Gracias 🧡 José Manuel.
😎 PARA FARDAR
TheBigPromptLibrary, los prompts más "dangerous"
🧡 Ramón nos comparte una colección de prompts de sistema, jailbreaks y otras herramientas para hurgar en lo más profundo de ChatGPT y otros.
¿Quieres más recursos de IA? Los tendrás en Esperando a Eskainet
😲 CURIOSO
Lynx, el competidor de React Native de la mano de TikTok
Acompañando al campanazo con Trae (editor con IA gratis) viene esta alternativa para crear aplicaciones multiplataforma con la misma base en React.
🔰 PARA APRENDER
Cómo hacer scraping con Playwright
Capturar el contenido de webs que incluyen avisos de cookies, modales y trampas mortales ya no es un problema gracias a este tutorial.
🤖 IA PRÁCTICA
Rosebud AI, el v0 para crear juegos con IA
Herramienta pensada para que te diviertas creando juegos, animaciones, texturas, avatares… Cómo bolt, v0 o lovable pero con más colores.
🤸♂️ ALTERNATIVAS OPEN SOURCE
Yaak, la alterntativa a Postman para probar APIs
Un cliente de API que se puede conectar con HTTP, GraphQL, WebSockets, SSE y gRPC. Además, es open source.
🌳 BUENAS PRACTICAS
Cómo configuran Git los developers de Git
La config de git puede ser un gran secreto, pero también aumentar tu productividad bastante si se basa en lo que sus propios creadores cambian para trabajar.
🛠 HERRAMIENTAS
Generador gratuito de facturas
Invoify es una herramienta directa donde incluyes tus datos y creas el PDF de la factura. También te permite exportar los datos para reutilizarlos.
Easypanel, gestiona tus servidores sin pelearte con la terminal
🧡 Alex Ávalos comparte este gestor de servidor basado en Docker que te deja gestionar bases de datos, certificados SSL y, por supuesto, desplegar aplicaciones.
🤸♂️ ALTERNATIVAS OPEN SOURCE
LibreWolf, alternativa a Firefox y otros navegadores
🧡 Borja nos descubre este fork de Firefox centrado en la privacidad, seguridad y en la libertad del usuario.
ㅤ
PD: Seguro que alguna review de Marques Brownlee has visto alguna vez. Ha hecho más de 1.700. Pero una entrevista donde cuenta todo su recorrido que, además, puedes poner en español (la configuración del vídeo te deja), seguro que no.
#350
ㅤ
Deja de perder el tiempo buscando en Google
Varios de estos recursos los he encontrado con un método que puedes utilizar tú (es gratis) y que se puede aplicar a CUALQUIER cosa que quieras encontrar sin tener que pasarte el día perdido en Google.
¿Quieres saber cuál es?
— Apúntate gratis a Esperando a Eskainet y atento el email de bienvenida que recibirás a continuación
ㅤ
ㅤ
ㅤ











Share this post